 23 Jan 2015
23 Jan 2015“Mobile revolution is on the peak at present; and businesses are working on ways to capitalize the most of it by making mobile-friendly websites. Being a powerful scripting language, PHP is being used nowadays for mobile-friendly website development. Steps involved in the process include getting rid of the extra files & features, creating mobile-friendly design, using a PHP MobileDetect class etc.”
The number of people using mobile devices has been constantly increasing in the past few years; Smartphones revolution being a major factor guiding this trend. High-end functionality of mobile phones has driven users craving for more – the result being new technology innovations emerging in the field of Smartphones.
People now prefer using Internet over their mobile devices; this not only includes searching for a product/service but even completing payment transactions for buying a product. It has thus generated the need for creating a mobile-friendly website for every business.
Creating Mobile Friendly Website Using PHP

PHP is a powerful server-side scripting language used for creating feature-enriched websites. It can also be employed to create your very own mobile-friendly website; you may even plan to hire PHP developers for getting some assistance. Let's know how the website can be created. Assuming that your site is live already, you need to create a new subdomain meant purely for mobile users.
Having created the subdomain, copy the files of your main website to this new subdomain. However, you must ensure that the database is not duplicated. At this point, the mobile website can be considered to be set up; still, you will require modifying it more. Following two steps should be followed for modification:
During the first step, as the unwanted features are eliminated, your site will become much lighter than before. Main purpose behind doing this is to make the site loading time as less as possible. After the design aspect is also taken care of, your mobile site is ready; however, mobile users won't be redirected to the mobile version unless one more thing is done.
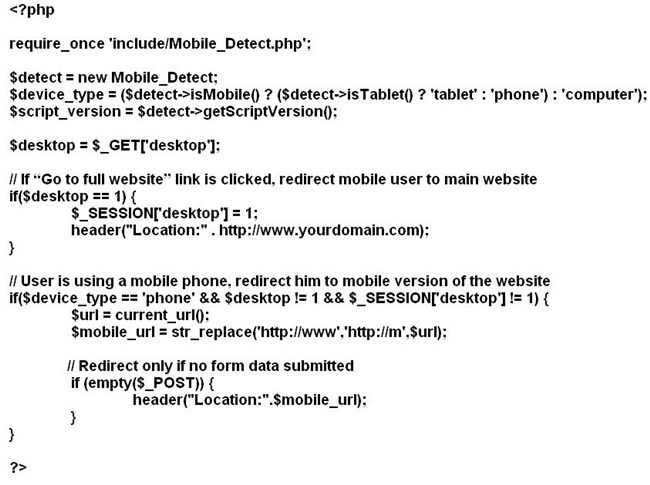
You can use a PHP MobileDetect class that will detect the device being used by a specific user trying to access your website. You need to add the class in all of the PHP files besides adding the code shown below:

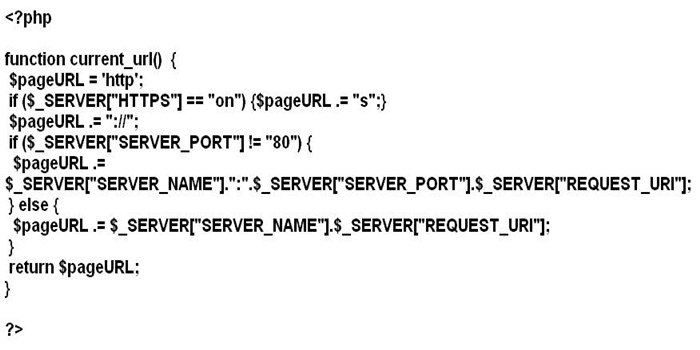
The current URL function in above code is as follows:

Above code would detect if the user is using a mobile phone to visit your website, and accordingly would redirect user to the respective mobile version.

.jpg)
 17 Sep 2016
17 Sep 2016
