 09 Aug 2023
09 Aug 2023“Explore the major differences between React Native and Xamarin to make an informed decision for your mobile app development venture in 2023. Understand the pros and cons, productivity, and ecosystem of each platform to find the perfect fit to build your app with confidence”

With the mobile app development market's value reaching approximately $189 billion in 2020, selecting the right framework for mobile app development is a key decision that greatly impacts the accomplishment of business tasks. With multiple options available at their disposal, developers need to cautiously consider various factors to examine the app's requirements and complexity. Eventually, a comprehensive assessment of such aspects will lead to the selection of the most appropriate framework, setting the stage for a successful and more efficient mobile app development journey.
The decision to select the best between React Native App Development and Xamarin Development can significantly impact businesses engaged in mobile app development. As both are widely used frameworks for developing cross-platform native mobile applications. Besides, they allow developers to create applications compatible with multiple platforms, such as Android, iOS, and Windows, using a single codebase.
Furthermore, choose between React Native and Xamarin depending on the project requirements. Consider if you need a structure that caters to a single platform or one that extends its range across multiple platforms. For applications that have a contracted target audience on one platform, opting for native tools can offer cost efficiency and performance. On the other side, if your objective is to reach a larger audience and create applications that function effortlessly on multiple platforms, turning to cross-platform frameworks like Xamarin or React Native can turn out to be a wise decision.
React Native JS is one of the most efficient, declarative, flexible, and open-source JavaScript libraries and plays a crucial role in developing a well-designed application. It allows for the integration of complex UIs from isolated fragments of code called components.
It works on a shared codebase approach. That means that once the application's core logic is created, it can be used across multiple platforms. It comprises several tools and functions for easy development, testing, and deployment, and in addition to this, there is a visual designer in it for developing UIs and a debugger for fixing and finding issues.

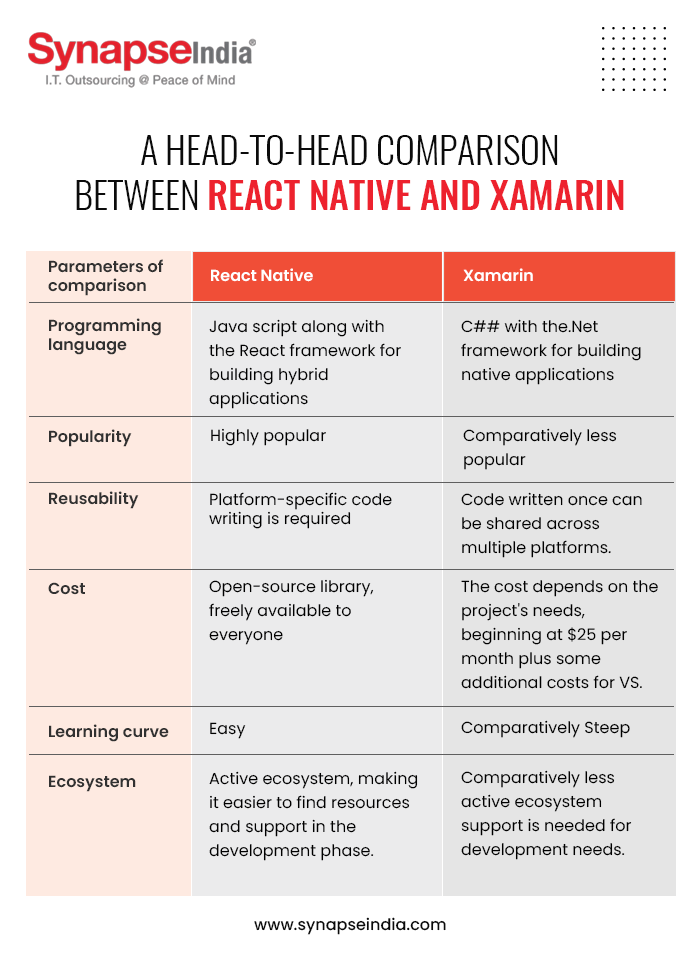
| Parameters of comparison | React Native | Xamarin |
|---|---|---|
| Programming language | Java script along with the React framework for building hybrid applications | C## with the.Net framework for building native applications |
| Popularity | Highly popular | Comparatively less popular |
| Reusability | Platform-specific code writing is required. | Code written once can be shared across multiple platforms. |
| Cost | Open-source library, freely available to everyone | The cost depends on the project's needs, beginning at $25 per month plus some additional costs for VS. |
| Learning curve | Easy | Comparatively Steep |
| Active ecosystem, making it easier to find resources and support in the development phase. | Comparatively less active ecosystem support is needed for development needs. |
Programming language: One major difference is the language used to develop the apps. Xamarin uses C# with the Net framework for creating native apps, while React Native uses Java Script with the React framework for creating hybrid applications. The choice of language depends on the child's developmental needs, preferences, knowledge, and prior experience.
Popularity: Along with its core features, React Native has an active and strong community of developers who help develop additional libraries and extend its functionalities. Whereas Xamarin is considered less popular due to a less active developer community for finding resources and support needs.
Reusability: Xamarin offers code reusability across different platforms. Once code is written, a single source file can be deployed across several platforms. Furthermore, it allows developers to reuse approximately 96% of C# code. whereas React Native has a different approach to code reusability. Developers are required to curate platform-specific code for every platform.
Cost: The expenses incurred by using Xamarin depend on the project requirements and the availability of resources. It is only free for small firms and individuals. For extensive applications, it costs you around $25 per month for an individual developer. Besides, you may need to spend an extra penny on Visual Studio, other tools, and services for app deployment. React Native is an open-source library that is freely available to everyone. So, there are no direct expenditures to be incurred for using the library; the only expenses are the hosting and app deployment needed.
Ecosystem: React Native has a strong community of developers with an active ecosystem to get resources and support while creating applications. whereas Xamarin has a large but less active community of developers. The active resources to support the development process comprise documents, tutorials, and other online communities and forums where you can get help.
Learning curve: The learning curve of any language depends on various factors like knowledge, background, and experience. Xamarin works on C# with.Net, So, if you are well-versed in these, then it is easy to develop applications with them; otherwise, you need to learn them first. On the other hand, react native uses JavaScript with the react framework; both are accepted choices for web development. Additionally, React Native uses the declarative programming method, where the developer can illustrate the desired state of the app. The framework allows updating the view to match the state.
Some project requirements must be examined before deciding where to use React Native for constructing mobile applications.
Given the wide range of advantages mentioned above, opting for React Native App Development offers numerous potential opportunities for businesses seeking to bolster their online presence with robust and efficient application solutions. Such solutions are built on a foundation of sustained performance, providing multiple levels of personalization for a diverse range of devices simultaneously. React also boasts unparalleled support and scalability, ultimately culminating in an enhanced customer experience and a thriving customer base. That ultimately helps you reach your desired business goal.


 14 Oct 2014
14 Oct 2014
