 15 Jun 2022
15 Jun 2022“Check out the 10 steps to develop an engaging mobile app for your business. Hire application developers from SynapseIndia to build a unique custom mobile app.”

What are the stages of the application development process What is the react native app development cost in India? How to begin the development procedure of mobile application? If you're thinking about developing an app, these are the questions you're probably asking yourself right now. This blog will cover everything about the mobile app development process from mobile app development services to a custom mobile app development company. Before proceeding to the app creation process, we will first review mobile app types.
Four essential development strategies are followed when designing mobile applications:
Hybrid apps are packaged as app bundles and run in a web container. A standard code base between web and mobile apps is one of the benefits of hybrid apps. Hybrid apps use modules that allow coders to get all the native features of the platforms. In addition, they are faster to create and easier to maintain in the long run.
They are developed for a single platform, written in a programming language for a particular operating system, such as Android mobile apps or iOS mobile applications. Mobile apps are faster, more reliable and offer offline functionality as they are designed to run on a particular platform or operating system. Native apps can provide the best performance and have direct access to APIs.
A developer can use a variety of mobile app development frameworks and languages to create cross-platform native apps. These apps are further organized into native apps that run in the device runtime framework. The main benefit of cross-platform native apps is that they only need to maintain one code base for different platforms. This simplifies the creation and maintenance of an application between stages.
Web apps run on smartphones and behave similarly to native smartphone apps. On the contrary, there are significant differences between native and web applications. Web applications run on programs and are typically written in HTML5, CSS, or JavaScript. The client is directed to the URL and then given the option to install the application. They just bookmark your page. In this sense, they only require a small amount of device memory.

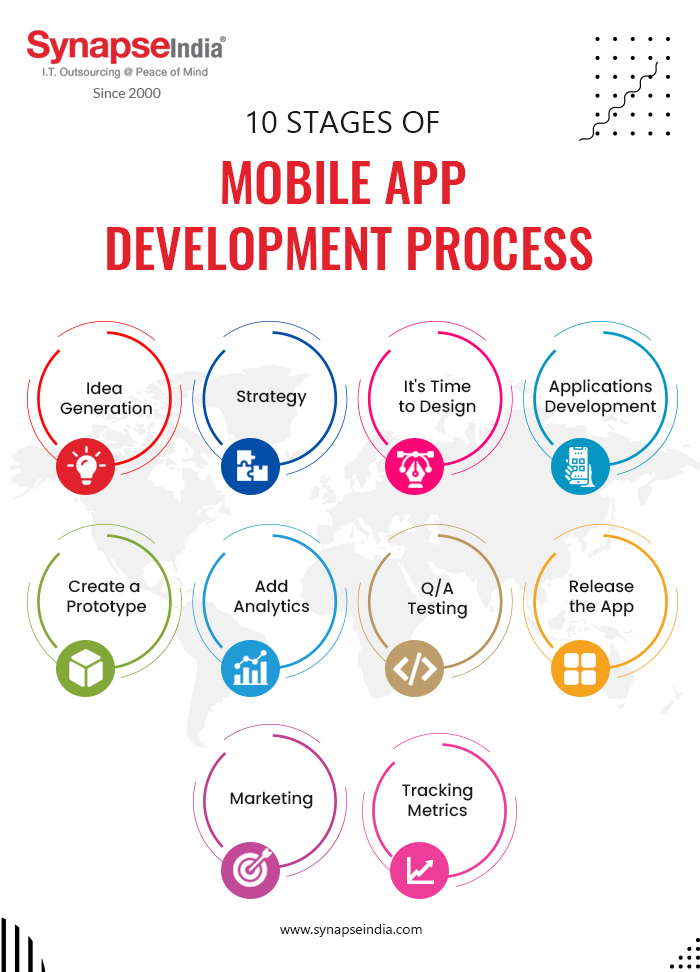
It is essential to carry out the mobile application development process completely. Let us delve into the detail.
You must have a unique idea, and then it is essential to ask yourself the problems and why nobody else has created an application to solve this problem before. Once you have a complete understanding of the problem, you'll evaluate how a mobile app could solve the problem. You're spending a lot of time and money on the app, so now is the time to question the validity and feasibility of your idea.
This step is required and should be added to enhance your overall business mobility strategy. The purpose of the app changes depending on the idea, highlights, etc. Therefore, the mobility technique has explicit application effects that must be addressed during the development process.
It is obvious that a good design is essential when creating a mobile application. As a mobile app developer, you need to focus on things like touch gestures, colors, conformance to operating system design standards, app design, and user interface designs. A mobile app that is intuitive, easy to use, and works fast is always more likely to resonate with users. It is at this stage that you put your ideas and features together to create a mobile app prototype or wireframe.
It acts as your blueprint and guides you through the application development process. Once you can refine and finalize the prototype, it can serve as a reference point later in the mobile app development project.
After learning about the design of the apps, the mobile app developers will start to implement everything. The project manager defines the tasks for the developers and develops the application development step by step to achieve the set milestones.
Planning remains an important step in this mobile app development process. Before you start actual development, you need to define the technical architecture, choose the technology, and define the development milestones.
We value your time and money, so we will discuss every idea, proposal, or decision with you. Going through the stages of the mobile app development process gives you an overview of the screens of apps developed through project management tools.
| Technologies | iOS | Android | Backend |
| Programming Language | Swift, Objective | Java, Kotlin | PHP, .NET, RoR, React Native, AngularJs. |
| IDE | XCode | Android Studio | NA |
| Tools | NA | Android SDK, Android NDK | NA |
| Database | SQLite, Realm, CoreData | SQLite, Realm | NA |
Before you build and release the actual app on the app store, develop a working prototype that is closest to the real thing in terms of design and functionality. You can use the prototype to pitch your product to investors, obtain licenses, potential buyers, define APIs and databases, and storage needs.
Building an analytics layer into your mobile app is a great idea, and you can choose from Localytics, Google Analytics, Flurry, Mixpanel, and Preemptive. This will allow you to monitor the performance of your app once it is launched.
Before launching the application, it is important to go through the QA testing process. If you decide to build an app, testing the app is essential. This will help keep costs down and create a quality app. The further you go into the mobile app development cycle, the more expensive it is to fix the bug.
QA testing during the mobile app development process makes apps 100% bug free. Don't forget to prepare test cases that will include all aspects of the app's text messaging. This will help ensure comprehensive QA testing of the application.
After a successful testing phase, you are now ready to roll out that mobile app to a larger audience. You can choose to launch the mobile app on Android or iOS, or both. Keep in mind that both app stores have different sets of policies when it comes to publishing a new app, and they both require you to have a developer account with them. Google Play allows you to publish your Android mobile app instantly and review it later.
On the other hand, Apple's app store requires all apps to be reviewed and approved before they can be published, a process that can take up to two weeks, even when no changes are required.
Prepare a good strategy to make the app known to your potential users. Use the available channels to give your app a big boost from the start: social media platforms, QR codes, ads, guest blogs, and other approaches that fit your brand. No app could be successful without a proper marketing strategy, despite how useful it is.
In the long run, marketing will also keep users engaged. Please inform them in case of new features of the application, updated versions, promotions, or changes that may affect your user rights.
On the other hand, don't forget about app store optimization. Optimizing your app is essential to maximize your visibility to potential users and ultimately generate revenue from the app. You can refine app search through app name, icon, description, screenshots, and preview video.
After launching the app, you can now see the users downloading it. But his work does not end here. You should continue to track the performance of the app and its metrics, such as any crashes users experience during specific actions, profiles of users actively using the app, social actions, pop-up behavior, and so on.
We hope this blog has helped you understand the 10 stages of the mobile app development process, from choosing a partner and product discovery to app launch and maintenance. Follow the steps outlined in this guide and you will ensure that you are developing a product that is perfectly suited to the market.
At SynapseIndia, we have been providing mobile app development services for more than 20 years to companies operating in different industries. As a leading hybrid mobile application development company in India, we developed 500+ mobile and web applications for clients around the world. If you are looking for an experienced mobile development team, please contact us. We have the talent and experience you are looking for.


 14 Oct 2014
14 Oct 2014
